2019年07月28日更新
PageSpeed Insightsの使い方!分析結果で高得点をだす高速化・最適化方法を解説!
PageSpeed InsightsはGoogleが提供するWEBページの表示速度を計測し、分析してくれるツールです。このページではPageSpeed Insights基本的な使い方や見方、高得点を得る為にはどうすればいいのかについてご紹介いたします。

目次
- 1Google PageSpeed Insightsの使い方
- ・公式サイトにアクセス
- 2Pagespeed insightsの分析結果の見方
- ・Google PageSpeed Insightsとは何?
- ・フィールドデータを分析
- ・ラボデータ
- ・改善できる項目
- ・診断
- ・合格した監査
- 3Pagespeed insightsで高得点をとる!高速化のおすすめ方法
- ・サーバー選び
- ・WordPressテーマ選び
- ・JavaScriptとjQueryの使用
- ・WEBフォントは使わない
- 4Pagespeed insights表示速度を測定できる最適ツール
- ・最適ツールSpeed Scorecard
- ・最適ツールTest my site
- 5Pagespeed insightsのリニューアル速度の高速化は?
- ・改善できる項目
- ・診断
- ・合格した監査
- 6Pagespeed insightsを高得点目指してみよう!
Google PageSpeed Insightsの使い方
Googleが提供するWEBページの表示速度を計測するチェックツール「PageSpeed Insights」の使い方はとても簡単です。現在WEBページの表示速度はSEO、検索順位に影響があると言われていて、WEBに携わる人には無視できない重要なものになっています。
そんな重要なWEBページ速度を無料で計測できる「PageSpeed Insights」の使い方、また分析結果で高得点を出すためには、どうすればよいのか、WEBページを高速化する方法と、「PageSpeed Insights」で高得点を出す為の使い方をご紹介します。
公式サイトにアクセス
「PageSpeed Insights」の使い方はとても簡単です。まずは、「PageSpeed Insights」の公式サイトへアクセスします。上記画像の様なページが表示されるはずなので、「ウェブページのURLを入力」と書かれている場所に分析をしたいWEBページのURLを入力して、「分析」をクリックします。
これだけで、分析が完了し分析結果が表示されます。WEBページの分析には、WEBページにもよりますが、数分程度で完了します。分析の得点は「モバイル」と「パソコン」があり、それぞれで得点が表示されます。モバイルの方が得点を低く評価され、辛口の評価をされやすい傾向にあります。
 Windows10が重い時に軽くする10の設定!遅いPCを高速化・軽量化するには?
Windows10が重い時に軽くする10の設定!遅いPCを高速化・軽量化するには?Pagespeed insightsの分析結果の見方
Pagespeed insightsはとても高機能で、使い方もとても簡単ですが、分析結果の見方は慣れるまで少し使いづらいかもしれません。ここでは、Pagespeed insightsで表示される分析結果の見方をご紹介します。
Google PageSpeed Insightsとは何?
「Google Pagespeed insights」とは、Googleが提供するWEBサイトの表示速度を計測するチェックツール、チェックページです。分析したいWEBページのURLを入力して「分析」をクリックするだけで、細かな分析をしてくれて、表示速度を得点として表示してくれます。
また、単純に表示速度を得点として表示するだけでなく、どうすれば高速化できるかの提案もPageSpeed Insightsはしてくれます。なので、Pagespeed insightsで分析をするだけで、WEBページの表示速度と高速化の具体的な方法までわかるので、WEBページの表示速度を改善し、高速化したい時にはかなり有用なツールだと言えます。
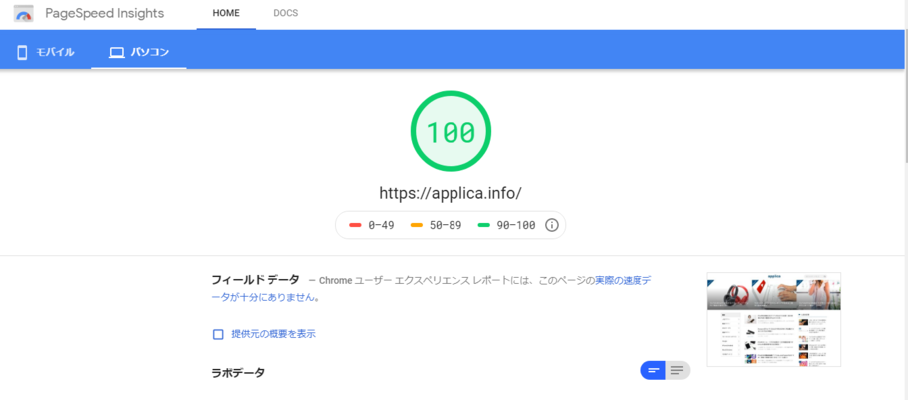
フィールドデータを分析
PageSpeed Insightsでは、Googleが表示速度の判断材料としているChrome User Experience Report(CrUX)からレポートを出してくれることがあります。フィールドデータが出た際に「提供元の概要を表示」をクリックすることで、Chrome User Experience Report(CrUX)と比較した際のデータの閲覧ができます。
このChrome User Experience Report(CrUX)とは、Google Chromeを使用している人のデータを蓄積したもので、様々なデータの比較・検証ができます。ここでは、実際に該当のWEBページを検索した人のデータを実際にとったものを使ってPageSpeed Insightsでは検証をしているようです。
この時、PageSpeed Insightsでは、WEBページによってはデータが足りずに、「実際の速度データが十分にありません。」と表示されるときがありますが、この時も「提供元の概要を表示」をクリックすることで上記画像の様に、「Origin Summary」として、該当のWEBページの分析の基準としたデータを表示してくれます。
ラボデータ
PageSpeed Insightsでは、WEBページの分析結果を6つのデータで得点を評価してくれます。この一連のデータを「ラボデータ」と呼びます。それぞれのデータにおいて、三段階、緑は平均以上、オレンジは返金的、赤は平均以下を表します。
それぞれの、評価は「コンテンツの初回ペイント」はコンテンツあるいは、画像が初めて描写されるまでの時間を表し、「速度インデックス」ではページのコンテンツが初めて表示されるまでの時間を表し、「インタラクティブになるまでの時間」では、該当WEBページが完全に操作可能になるまでの時間を表します。
「意味のあるコンテンツの初回ペイント」はページの主要なコンテンツが可視化されるまでの時間を表し、多くは「コンテンツの初回ペイント」と似たような時間になります。「CPU の初回アイドル」はページのメインのスレッド処理が停止し初回入力が可能になった時間、つまりはユーザーが操作をしてからの反応時間を表します。
「最大推定 FID」はユーザーが入力してから、反応するまでかかった最大の反応時間を表します。それぞれのデータは個別に聞いてもいまいちピンとこないかもしれませんが、基本的には、色で判断し、全てが緑色になることを目指すことが重要になります。
改善できる項目
PageSpeed Insightsでは、具体的なWEBページの表示速度高速化の提案をしてくれます。このWEBページの高速化の具体的な提案項目が「改善できる項目」になります。赤色とオレンジ色でそれぞれ改善できる度合いを表していて、赤色の項目がより、改善によって大きく高速化ができることを表しています。
PageSpeed Insightsでは、「最適なサイズの画像」や「次世代フォーマットでの画像の配信」などの具体的な改善項目があり、この項目をクリックすることで、該当の画像や該当の箇所が表示されます。
診断
PageSpeed Insightsでは、上記項目の「改善できる項目」とは別にアプリケーションのパフォーマンスに対する高速化する為の改善案も提示してくれます。ここでも、赤色がより効果が大きく、改善できる項目になっていて、項目ごとにクリックすることで、該当箇所の確認ができます。
合格した監査
「合格した監査」は、PageSpeed Insightsにおいて、該当ページの表示速度において問題がないと判断された項目になります。ある種お墨付きを貰えた項目ではありますが、合格した監査をクリックすることで、詳しく項目を確認でき、また、更に改善できる箇所の確認もできます。
これらは、PageSpeed Insightsに全体的に優秀と判断された項目であるため、他の「改善できる項目」や「診断」で赤色やオレンジ色の判断を下された箇所を改善してからで問題ないと言えます。
 ダウンロードの速度が遅い時の高速化方法!ネット回線の速度の基準は?
ダウンロードの速度が遅い時の高速化方法!ネット回線の速度の基準は?Pagespeed insightsで高得点をとる!高速化のおすすめ方法
Pagespeed insightsで高得点を取り、WEBページが高速化するためにどうすれば良いでしょうか。Pagespeed insightsに提案された箇所を改善することももちろん重要ですが、他にもできることはあります。ここでは、Pagespeed insightsで高得点を取るために必要な方法をご紹介いたします。
サーバー選び
Pagespeed insightsdeで高得点を取り、WEBページの表示を高速化するのに一番重要だと言ってもいいのは、実はサーバー選びにあるかもしれません。これは実践的なデータは実際に同じWEBページを色々なサーバーで試してみるしかないので、比較検証が難しいですが、サーバーによってPagespeed insightsdeの得点が大きく向上した例もあるようです。
もちろん、サーバーを自前で用意することで、これらは能動的に改善、向上できますが、多くの場合、サーバーはレンタルすることが多くなります。その為、おすすめのサーバーを少しだけ紹介します。Pagespeed insightsdeで高得点を得やすいレンタルサーバーは「ConoHa WING」、「Xserver」などで、特におすすめできます。
WordPressテーマ選び
WordPressとは、WEBサイト制作ソフトの一つです。Pagespeed insightsdeで高得点を取り、WEBページの高速化を目指すのであれば、WordPressで制作することをおすすめします。WordPressで作成したWEBページはPagespeed insightsdeで高得点を取りやすい傾向にあります。また、このWordPressのテーマに拘ることで高速化を目指せます。
Pagespeed insightsdeで高得点を取る為に、よいとされるWordPressのテーマは「Luxeritas」、「Simplicity2」、「Cocoon」などがおすすめです。無料のテーマもあるため、一度似たようなWEBページを様々なテーマで作成しPagespeed insightsdeの得点を分析してみるのもいいかもしれません。
JavaScriptとjQueryの使用
Pagespeed insightsdeで高得点を取る為には、WordPressの使用をおすすめしましたが、WordPressを使っていく上で重要なのは、テーマだけではなく、プラグインの選び方も重要な要素になります。ただし、テーマによって、相性がよいプラグインが違う為、一つひとつ使用したテーマによって選定をする必要があるので注意が必要です。
また、プラグインによって、JavaScriptとjQueryの使用を最低限にすることが可能です。この2つの、プログラムを最小限に留めることで、サーバーへの負荷等が減り、Pagespeed insightsdeで高得点を目指せるようになります。テーマにもよりますが、「WP Fastest Cache」などを試してみるといいかもしれません。
WEBフォントは使わない
Pagespeed insightsdeで高得点を取るのに必要な要素は、WEBフォントを使わない、少なくする、というものもあります。WEBフォントは、多くのデフォルトフォントとは別のフォントのことで、WEBサーバーからフォントのデータを取得し、相手のデバイスにないフォントでも自分が指定したフォントで表現できる機能です。
そもそもフォントとは、簡単に言ってしまえば、字体のことで、ゴシックや、明朝体などのフォントは有名です。これらとは大きく違うフォントを使用することで、WEBページのデザインを飛躍的に高めることができる反面、Pagespeed insightsdeで高得点を取る為には、別のWEBサーバーからフォントを取得する手間がある為、足枷になってしまいます。
この問題を解決するためには、なるべくWEBフォントを多用しない、あるいは一切使わないようにすることです。ですが、そもそものデザイン性を下げすぎてしまっては本末転倒な為、デザイン性と高速化を天秤にかけて、使用を検討することをおすすめします。
 ダウンロードが遅い時の原因と対処法まとめ!回線速度を高速化するには?
ダウンロードが遅い時の原因と対処法まとめ!回線速度を高速化するには?Pagespeed insights表示速度を測定できる最適ツール
PageSpeed Insights以外にもWEBページの表示速度を分析してくれるサイトが存在します。ここでは、PageSpeed Insights以外の有用なWEBページ表示速度分析サイトをご紹介いたします。
最適ツールSpeed Scorecard
Speed Scorecardとは、Googleが提供するもう一つのWEBページ表示速度計測サイトで、一度に複数のサイトを検証できる、検証対象がモバイル、検証対象がモバイルなので、通信規格を3G、4Gから選べる、などの違いがあります。
利用の仕方はPageSpeed Insightsとほぼ変わらず、対象のURLを窓に入れて、分析にかけるだけです。モバイルサイトの表示速度を分析したい時にはこちらがおすすめできます。
最適ツールTest my site
Test my siteもGoogleが提供するWEBページの表示速度を分析するツールです。PageSpeed Insightsとの違いは、対象がモバイルのみで、読み込みにかかる時間から、そのサイトを閲覧することを諦めて離れてしまう「離脱率」を分析することができます。
この「離脱率」は、Test my siteにはあって、PageSpeed Insightsにない機能なので、離脱率を知りたい場合はこちらの使用もおすすめします。
 Windows10の軽量化設定!遅いPCを軽くして高速化させる方法を解説!
Windows10の軽量化設定!遅いPCを軽くして高速化させる方法を解説!Pagespeed insightsのリニューアル速度の高速化は?
Pagespeed insightsは、結構な頻度でリニューアルをしています。直近では2018年11月にもリニューアルが行われ、それによって大きく得点が変わることがあります。Pagespeed insights自体の使い方は常に大きく変わることはなく、URLを入れて、分析をしてもらうことになりますが、得点には大きく違いがデルことがあります。
ここでは、Pagespeed insightsがリニューアルした時に、高速化する為の方法は変わらないのか、その使い方についてご紹介いたします。
改善できる項目
今回のリニューアルによって、Pagespeed insightsはLighthouseを元に分析をする様になりました。その為、僅かに違いが生じているようですが、「改善できる項目」に関しては大きな違いは見られません。
診断
「診断」に関してもPagespeed insightsリニューアルによる影響は軽微なようです。これらの影響をよりよく知りたい場合は複数のサイト、ツールで比較検証することをおすすめします。
合格した監査
「合格した監査」についても同じことが言えます。Pagespeed insightsがリニューアルしたことにより大きな違いは生まれていないため、以前と同じ様な結果が出る可能性がありますが、一部機能の向上等で変化している場合は、もう一度、上で紹介した改善策を試してみることをおすすめします。
 Windows7の高速化・軽量化設定する!PCが重い・遅い時に軽くする方法を解説!
Windows7の高速化・軽量化設定する!PCが重い・遅い時に軽くする方法を解説!Pagespeed insightsを高得点目指してみよう!
Pagespeed insightsの使い方と、Pagespeed insightsで高得点を取り、WEBページが高速化する為の方法をご紹介いたしました。Pagespeed insightsの使い方は簡単で、該当ページのURLを入力するだけで、分析ができることがわかりました。
WEBページの表示速度の評価と分析、更には簡単に改善案まで表示してくれるPagespeed insightsを利用して、WEBページを高速化しましょう。






















